今回はブロックエディターで簡単に装飾する方法をお伝えしていきます!
- ボックスを付けたい!
- おしゃれなリストにしたい!
- 面白いボタンにしたい!
- ボックスエディターわからん!!
クラシックエディターを使っていた人にはブロックエディター使いづらい!という声をよく聞きます。
私はクラシックエディターよりもボックスエディター使った方がとても楽に使えています!
(単純にクラシックエディターを使いこなせていなかっただけw)
クラシックエディターを使っていた人にもボックスエディターで簡単に装飾できる方法をお伝えしようと思います!
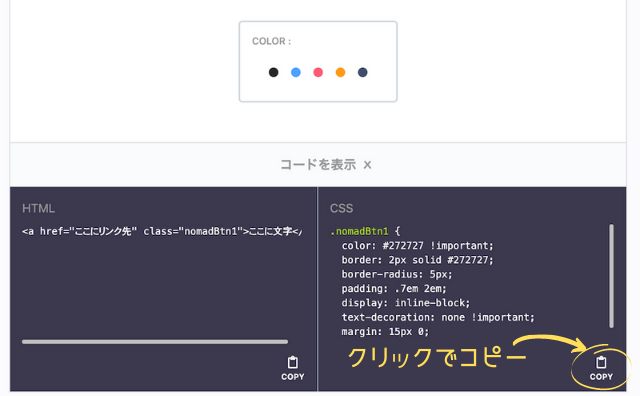
まずはCSSを使っていくのですが、こちらのサイトの装飾がとても便利なのでシェアしますね!
今回は↑このボタンを作る方法をご紹介しながら装飾の方法をご説明していきます。
手順
- CSSをコピーする。
- カスタマイズ→追加CSSにペーストする。
- 段落の本文を書く。
- 段落→高度な設定→追加CSSクラス
ここにCSSにペーストした”クラス”をペーストする。
この順番で設定していきます!
今回はボタンみたいなリンクを作っていきます。
CSSをコピーする
まずはイメージに近いボタンのCSSを探します。
見つけたらCSSをコピーします。

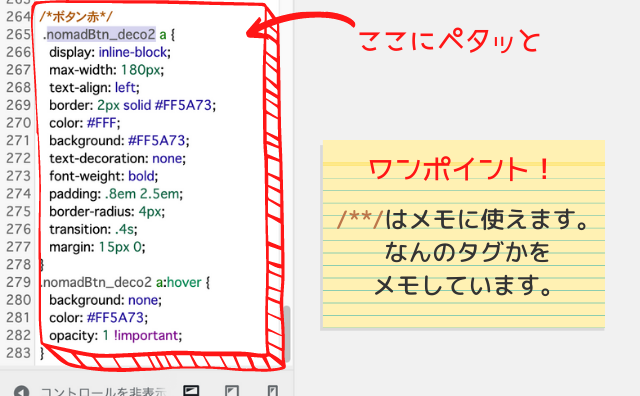
カスタマイズ→追加CSSにペーストする。
ダッシュボード→外観→カスタマイズ→追加CSSを選択。
そこにコピーしたCSSをペーストして「公開する」をクリックします。
※「公開する」をクリックしないと
反映されなくて後悔することに・・・(寒)

半角で /**/ ところはコピーした時にはついていません。
メモとして使えますが、なくても大丈夫です。
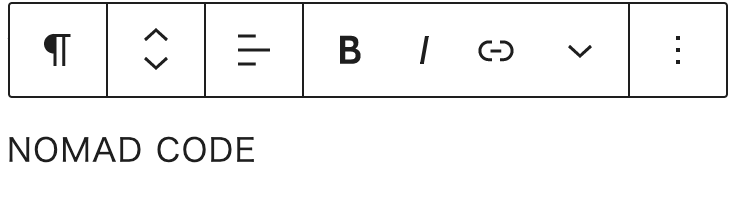
段落の本文を書く。
通常の段落ボックスに内容を書き込みます。
今回はNOMAD CODEへのリンクボタンを作成しているので、

と書きこんでリンクを設定します。(リンク設置の解説は割愛)
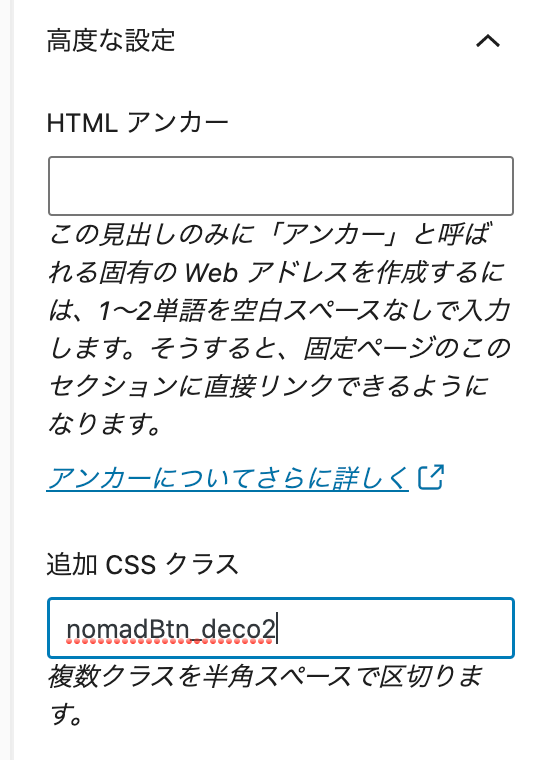
段落設定(追加CSSクラス)
画面右を下にスクロールして行って、
高度な設定→追加CSSクラスに
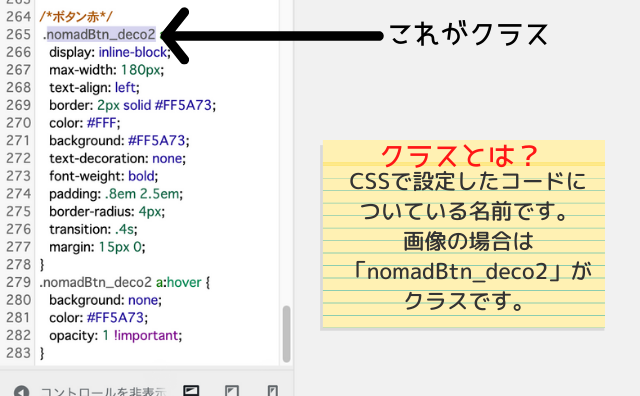
ここにCSSにペーストした「クラス」をペーストします。

クラスとは?

プレビューで微調整
ここまでできてプレビューを押すといい感じにできていると思うのですが、
稀にサイズが変だったり、色を変えたいという場合には
プレビュー画面でカスタマイズ→追加CSSでタグを微調整します。
CSSタグは次のように構成されています。
(後半はないこともありますが)
.クラス名{
指定するところ:指示;
}
.クラス名 〇〇の時{
指定するところ:指示;
}
間違っていれば赤く表示がされるので、気をつけてみてみましょう。
調整できるところ
私がよく設定して微調整しているところはこちら。
また、ボックスなどを使っていて、
「文字の幅に合わせたいな」という時には
「display: inline-block;」を指定してあげると、
文字幅に合わせてくれるようになります。
以上が装飾の方法になります!
私が実際に使っている方法ですが、
- うまく行った!
- うまくいかなかった・・・。
- こんな方法もあるよ!
などなどありましたら是非コメントをいただけると嬉しいです!
最後まで読んでいただきありがとうございました!







