WordPressを立ち上げることができても、運営しづらいと続けにくくなってしまいます。
そこで運営しやすいようにタイトルやテーマなどの設定をしていきましょう。
- ブログタイトル
- パーマリンク
- テーマ(デザイン)
これらを設定していきます。
設定の場所や設定の仕方を確認しながら作業していきましょう!
ブログの基本設定
ブログの基本設定として次の3つを確認しましょう。
- ブログタイトル・キャッチフレーズ
- パーマリンク
- テーマ(デザイン)
ブログタイトル・キャッチフレーズ
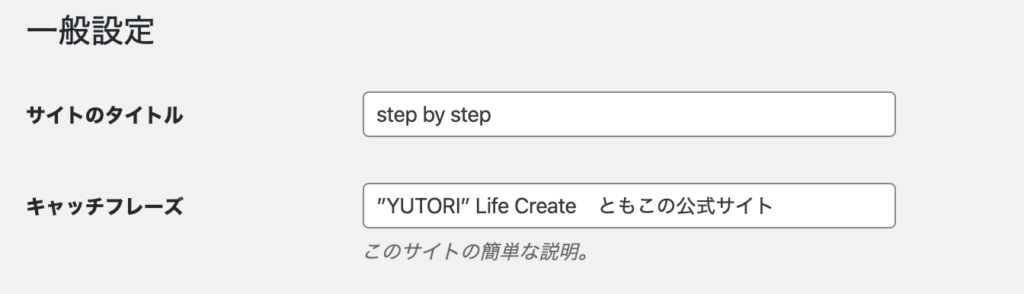
ブログタイトル・キャッチフレーズは「設定→一般」で設定します。

サイトのタイトル・はサイトを検索した時に表示されます。
どんなサイトなのかわかりやすいように説明しましょう。
できたら「変更を保存」をクリックします。
パーマリンク
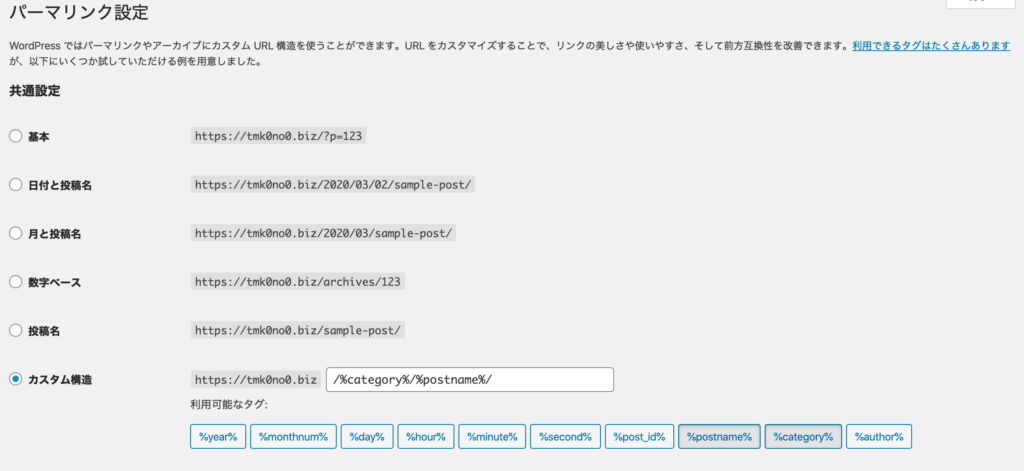
パーマリンクは「設定→パーマリンク設定」から設定します。

カスタム構造を選択し、後半にカテゴリーとポストネーム(スラッグ)を表示できるようにします。
枠の中に /%category%/%postname%/ ←このように記入(選択)します。
できたら「変更を保存」をクリックします。
テーマ(デザイン)
テーマをダウンロードする手順は次の通り。
- zipファイルをダウンロード
- ワードプレスにインストール
- 有効化
テーマはサイトのデザインや構成、機能を決めるものになっています。
WPテーマには無料のものもありますし、有料のものもあります。
まずは使いたいテーマのzipファイルをダウンロードしましょう。
WPテーマ オススメ一覧
メリット:費用がかからない
デメリット:有料テーマに比べて知識が多く必要
個人的には無料テーマならStinger、有料テーマならJINをオススメしています。
途中で替えたいと思うかもしれませんが、デザインが崩れたり不具合が起こったりするので、有料テーマを使いたい時は始めから使った方が安心です。
今回は無料テーマのStingerで解説していきます。
zipファイルをダウンロード
Stingerをダウンロードするページにいきます。
「Stingerplus+2」というバージョンをダウンロードします。
「stingerplus2.zip」と言うファイルがダウンロードできたらワードプレスにインストールしていきます。
外観→テーマ→新規追加
ダッシュボードの「外観」から「テーマ」をクリックし、「新規追加」をしていきます。
「テーマのアップロード」をクリックしファイルの選択画面で先ほどダウンロードした「stingerplus2.zip」を選択してインストールをしていきます。
インストールが完了したら「有効化」をクリックします。
これでテーマのインストールが完了です。
デザインはお好みでカスタマイズしてみてください。
また、「Stinger カスタマイズ」で検索するとやりたいカスタマイズ方法が出てくると思いますので、「この表示がやりたい!」などありましたら検索してみてくださいね。
わからないことや聞きたいことがありましたら、コメントやお問い合わせでメッセージいただければわかる範囲でお答えさせていただきます。
ブログの基本設定に関しては以上です!
最後まで読んでいただきありがとうございました!







