ブログを立ち上げても、必要な情報を載せていないとアフィリエイトの審査に影響が出てきてしまいます。
必要な情報は次の3つ。
- 運営者情報(プロフィール)
- お問い合わせフォーム
- プライバシーポリシー
この3つを固定ページで設定していきます。
それぞれの設定方法を詳しくみていきます!
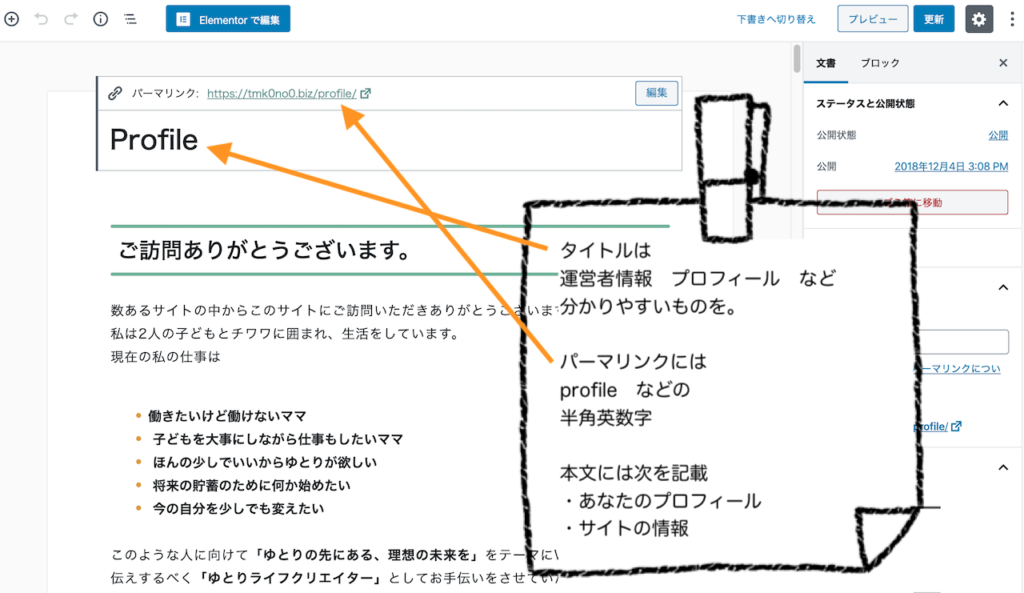
運営者情報(プロフィール)
運営者情報では「サイトについて」「あなたのプロフィール」「何かあった時の連絡先」を明記します。
どんな情報を取り扱っているのか、運営者はどんな人なのかをしっかりと明記していきましょう。
固定ページの「新規追加」をクリックします。
設定するところは次の3つです。
- タイトル
例:プロフィール ブログ名 について 運営者情報 - パーマリンク
例:profile whatis(サイト名)
必ず半角英数字でわかりやすい単語を記入 - 本文
サイトの情報、お問い合わせフォーム、プロフィールを記載。
テンプレ資料はこちら。

全ての記入が終わったら、「公開する」をクリックします。
私のプロフィールは少し長いですが、参考にどうぞ。
慣れてきたらいろんな人のプロフィールを参考にしてプロフィールを作るのもいいね!
プライバシーポリシー
プライバシーポリシー とは、インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのかなどを、サイトの管理者が定めた規範のことで個人情報保護方針などともいいます。
固定ページを使ってプライバシーポリシーを記載していきます。
固定ページ→新規追加をクリックし、
- タイトル
例:プライバシーポリシー - パーマリンク
例:privacy policy pp
必ず半角英数字でわかりやすい単語を記入 - 本文
必要な内容を記載。
テンプレ資料はこちら。
プライバシーポリシーはご用意したテンプレートを使って記載していきましょう。
それぞれどんな意味なのかを簡単に解説していきますので、必要な部分を使ってください。
○当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(A8.net、Amazonアソシエイト)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
(AmazonやA8ネット)というの第3者の広告サービスを使っていて、広告を表示させるために『Cookie』 を使うことがあります。
個人を特定するような氏名、住所、メール アドレス、電話番号は使いません。
※()内は使っている広告サービスを記載しましょう。
○当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
アクセスを調べるために「Googleアナリティクス」を使っていて、Googleアナリティクスではどんな人がサイトに訪問しているのかを調べるためにCookieを使用しています。
個人を特定するようなデータは集めていません。
ブラウザの設定でCookieを無効にすることができます。
この規約に関してはhttps://marketingplatform.google.com/about/analytics/terms/jp/
このページを確認してくださいね。
○当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 当サイトからのご連絡や業務のご案内やご質問に対する回答
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
変なコメントが投稿されないうようにコメント投稿の時にはIPアドレスを記録しています。
スパム・荒らしの対応以外にはIPアドレスを使うことはありません。
メールアドレス、URLは書かなくてもOK。
全てのコメントは管理人がチェックしてから載せます。
次のようなコメントは削除することがあるります。
○連絡・回答・ご案内など。
○法律で禁止されているような取引、行為に関すること。
○管理人が載せるべきじゃないと判断したもの。
○免責事項
当ブログに掲載する情報に関しては正しいものを提供するよう務めておりますが、提供している情報、リンク先などにより、いかなる損失や損害などの被害が発生しても当ブログでは責任を追いかねますのでご了承ください。
正しい情報をお伝えするように頑張っていますが、提供する情報やリンク先での情報で損をしても責任は取れません。
タイトル、パーマリンク、本文が記入できたら「公開する」をクリックします。
お問い合わせフォーム
固定ページとプラグインを使ってお問い合わせフォームを設置していきます。
まずはプラグイン「Contact Form 7」をインストールします。
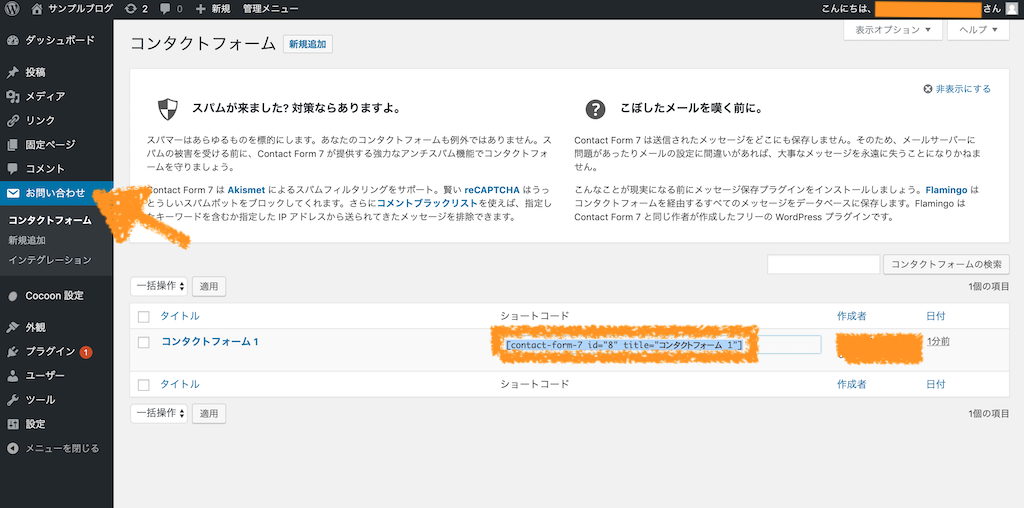
ダッシュボードのプラグイン→新規追加で「Contact Form 7」を検索します。

インストールをして有効化をしたら、ダッシュボードに「お問い合わせ」が増えますので、こちらをクリックします。

ショートコードが表示されますので、これをコピーします。
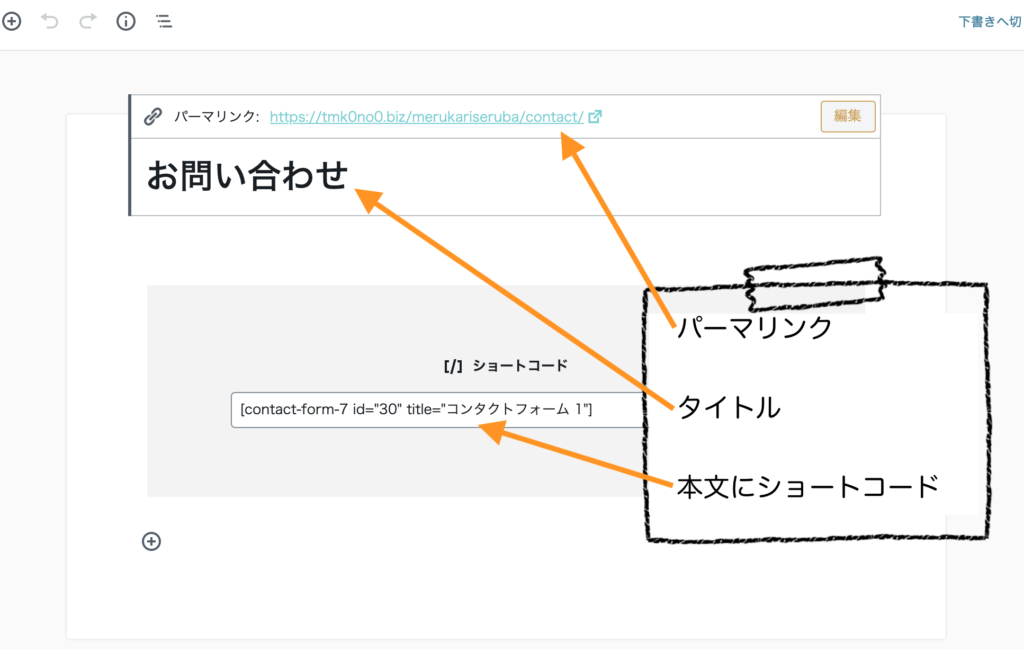
次に固定ページ→新規追加をクリックし、本文にコピーしたショートコードをペーストします。
- タイトル
例:お問い合わせ contact - パーマリンク
例:contact (必ず半角英数字でわかりやすい単語を記入) - 本文
「Contact Form 7」のショートコードをペースト。

全部記入ができたら「公開する」をクリックします。
メニューをサイト下に設定
- 運営者情報(プロフィール)
- お問い合わせフォーム
- プライバシーポリシー
これらを固定ページで作成できたら、今度はサイトのトップページに表示させます。
表示させるにはメニューを作り、どこに記載をするのかを決めます。
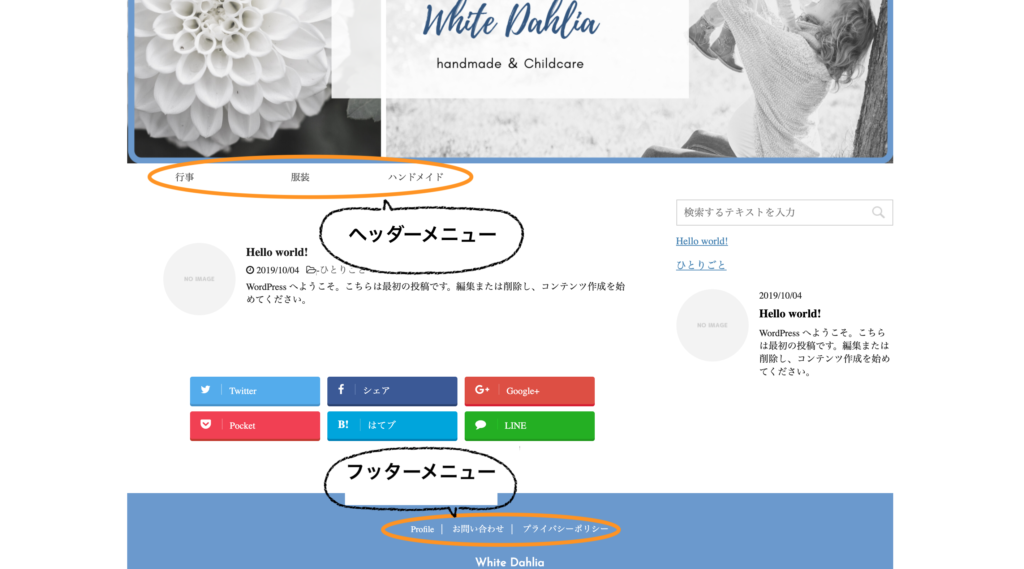
今回はテーマ「Stinger」を使って、「フッター」と呼ばれるサイトの下の部分にメニューを設置していきます。

サイトの頭(ヘッド)だから「ヘッダー」
サイトの足(フット)だから「フッター」
・・・らしい。
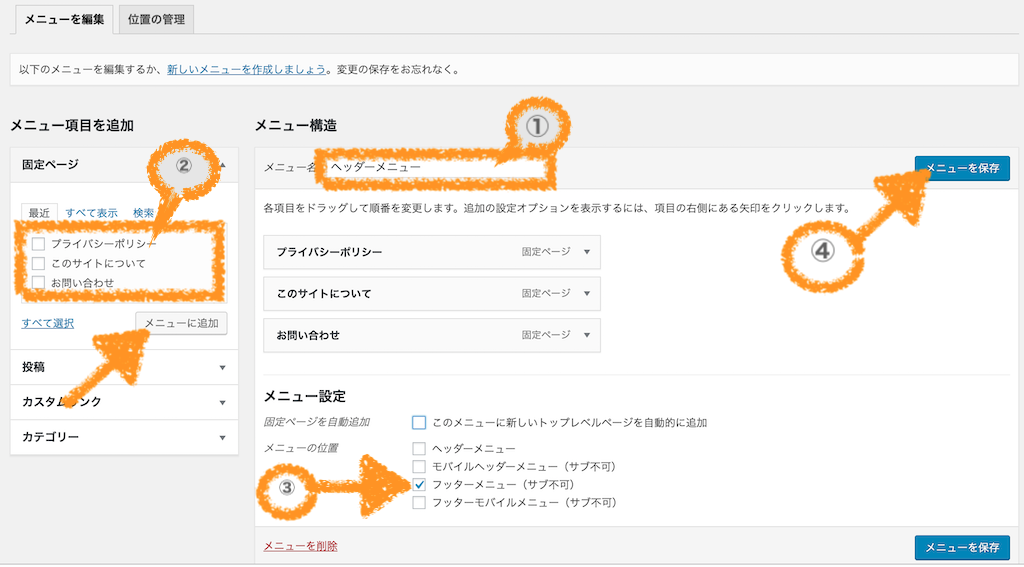
ダッシュボードから外観→メニューを開き、「新しいメニューを作成」を選択します。

メニュー名を決めて(画像ではヘッダーメニュー)メニュー項目から作成した運営者情報(このサイトについて)・お問い合わせ・プライバシーポリシーを追加します。
「フッター用メニュー」にチェックを入れてメニューを保存をクリックします。
これでメニューの表示ができました。
- 運営者情報(プロフィール)
- お問い合わせフォーム
- プライバシーポリシー
これらの設定方法の解説は以上です。
最後まで読んでいただきありがとうございました!










