今回はElementorの構成についてを解説していこうと思います
Elementorについてはこちらの記事もどうぞ!

Elementorの構成は3つの要素で組み立てられます。
【構成の3つの要素】
- セクション
- カラム
- エレメント(ウィジェット)
ざっくりいうとセクションやカラムで構成を決めて
エレメントを放り込む!!
これで作れます。
それでは構成についてを詳しく解説していきます!
ページの構成 エレメント・セクション・カラムについて
Elementorでは「エレメント」を組み立てていくような感じでページを作成していきます。
ページの構成をする要素は主に次の3つです。
()内はカーソルを置くと出てくる表示です。
- セクション(青・真ん中上部に + ::: × )
ページを構成する大きな枠組みです。 - カラム(左上に□が並んだマーク)
エレメントを横に並べる時に使う枠組み - エレメント(青・右上に鉛筆マーク)
枠組みないに入れる内容です(見出しやテキスト、画像など)
それぞれについて解説していきます!
セクション
セクションは一番大きな枠組みです。
内容の中の大きな枠組みと捉えてください。
セクションの中にカラムやエレメントを入れて作成していきます。
セクションは横に並べることができません。
そこで登場するのが「カラム」です。
カラム
カラムはセクション内を分ける要素です。
セクションを左右に分けることができるのは
サイトを作る際のカラムの使い方と一緒かと思います。
一つややこしいのが、
カラムの下にエレメントやセクションは入れられないということです。
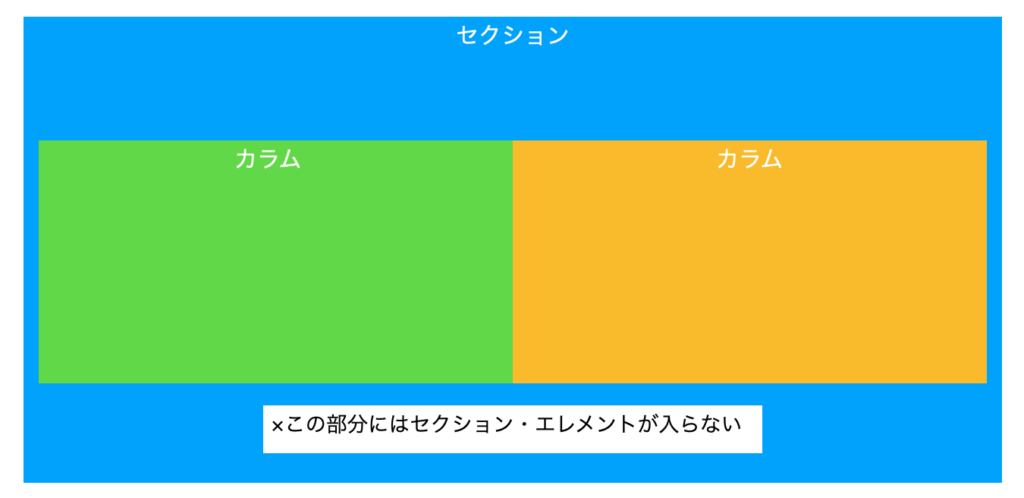
イメージで説明すると
セクション内にカラムだけを配置してしまうと、
その下にはセクションやエレメントが設置することができません。

カラムの下にエレメントを入れたい場合は
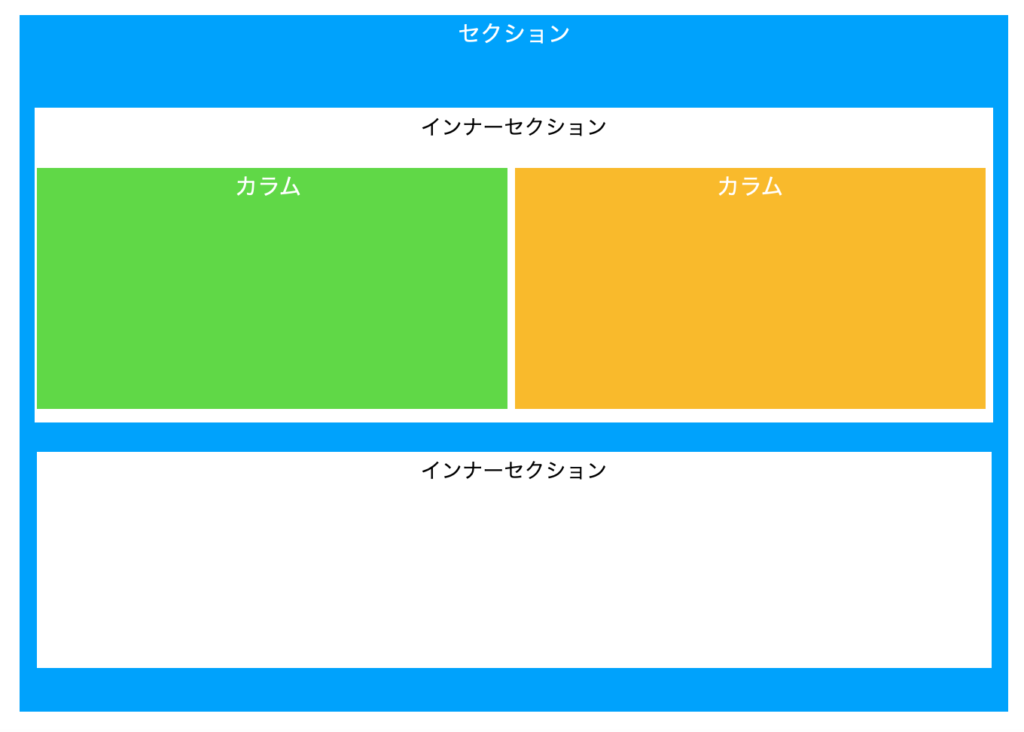
まずセクション内に「インナーセクション」というエレメントを入れます。

セクション(お弁当箱)の中を
仕切って(インナーセクション)、
お弁当カップ(カラム)や
おかず(ウィジェット)を入れる感じです。
見本はこちら!(上のイメージとは上下が逆ですが)
私のサイトでもフル活用してますので、参考にしてみてください。
ウィジェット
最後になるのがウィジェットです。
セクションやカラムで設定した場所にドラッグ&ドロップをして
見出し、テキスト、画像などを入れます。
基本ドラッグ&ドロップで配置をして、中身を設定・記入、
そしてデザインをして完了です。
詳しくは割愛しますが、
よくわからない機能などがありましたらメッセージいただければ
お答えできる範囲で追記したいと思います!
スマホ・タブレットに対応
Elementorのいいところは、凝ったデザインにしてスマホで崩れる・・・!って時に、
スマホ画面に適応させたデザインを同じページで別に作れるところです!
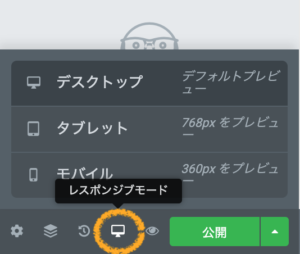
左のメニュー画面下のPC画面のアイコンをクリックすると、

このような表示が出てきます。
それぞれのプレビューを確認することができ、さらにそれぞれの設定をこの画面でできてしまいます!
スマホで見る人が多くなってきていますので、
この画面で見た目をよくして運営していきましょう!!
最後に
「【WPプラグイン】Elementorの構成やセクション・カラムの解説」として解説してきました!
LPページを作成する時にPCが苦手な人が困るのがデザイン。
記事は書けてもデザインってなると・・・。
そんな人に「Elementor」は本当にオススメです!!
Elementor紹介はこちら。

【今回の記事まとめ】
- 記事の構成はお弁当箱のイメージで考える
- セクション、カラム、エレメント(ウィジェット)で構成する
- セクションが一番大きい枠
- カラムの下に入れたい場合はインナーセクションで仕切る
「【WPプラグイン】Elementorの構成やセクション・カラムの解説」はここまで!
最後まで読んでいただき、ありがとうございました!