こんにちは!ともこです!
アドセンス審査のために必要なブログができたら早速審査に出しましょう!
アドセンス審査に出すための条件としては
- Googleのポリシーに反することをしていない。(グーグルのポリシーについてはこちら)
- 独自ドメインを使ったオリジナルのブログである。
- 運営者情報が記載されている。
- お問い合わせなどの連絡する手段がある。
- オリジナル記事が数記事書かれている。
この5点になっていると考えられています。
本当の条件はGoogleさんしか知らないので予想でしかありませんが、大体この通りと言われています。
この条件が揃ったサイトができたら、早速審査に出してみましょう!
AdSenseアカウントの作成の仕方はAdSenseヘルプにも掲載されていますので、こちらも確認して見てください。
以下の説明はGoogleアドセンスの公式サイトを参考にしています。
審査までの手順
GoogleAdSenseアカウントを作成
まずはGoogleアカウントでGoogleAdSenseアカウントを作成していきます。
このサイトからログインをしてアドセンスの審査、広告コードの取得をしていきましょう!
この画面になったら必要な情報を入力します。

- ブログのアドレス
- メールアドレス
- グーグルアドセンスからのお知らせを受け取るかどうかのチェック
このページでチェックするのはこの3つです。
全部確認できましたら「保存して次へ」をクリックします。
Googleアカウントにログインする画面が表示されますので、
ログインできたら次のことをチェックします。
- 国または地域を選択(もちろん日本)
- AdSense利用規約を確認し、同意をします。
- 「アカウントを作成する」をクリックします。
これでAdSenseアカウントが作成できました。
GoogleアドセンスにサイトURLを登録する(アドセンス審査)
「サイトを追加する」をクリックして、あなたのサイトURLをコピペします。

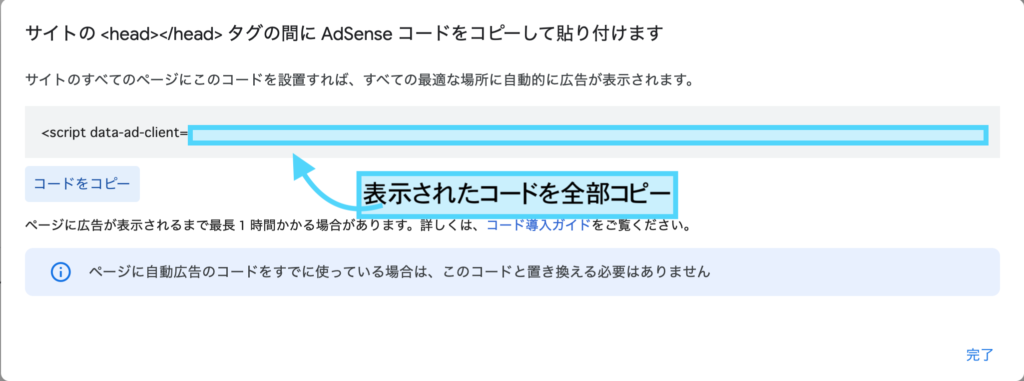
コードが表示されますので、全部コピーします。
ウィンドウは消さないでそのままにしておいてください。

ワードプレスのダッシュボードに戻り、「設定」→「Header and Footer」を選択します。
<HEAD>PAGE SECTION INJECTIONの部分に先ほどコピーしたコードをペーストします。
(アナリティクスのコードがすでに入っていると思います)

ペーストができましたらアドセンスのページに戻り、「送信」をクリックします。

送信ができたら通知まで待つ

この表示が出てきたら審査が始まります。
2日〜3週間ほどで結果がメールで届きますので、それまでに広告を表示する準備をしましょう。
広告を設置しよう
アドセンス通過通知がくるとすぐに広告が表示されるようになります。
事前に広告を設置してすぐに表示されるようにしましょう!
審査に出した時のポップアップに「広告を設置」とありますので、クリックします。
審もしくは、グーグルアドセンスのメニューから「広告」をクリックします。
サイトごとに設置できる「自動広告」と、広告の種類を選んで好きなところに設置できる「広告ユニット」の2種類があります。
自動広告の設置方法
広告内のサマリーから「サイトごと」のタブを選択し、コードを取得をクリックします。

表示されたコードを全部コピーします。

ワードプレスのダッシュボードに戻り、「設定」→「Header and Footer」を選択します。
<HEAD>PAGE SECTION INJECTIONの部分に先ほどコピーしたコードをペーストします。
(アナリティクスなどのコードがすでに入っていると思います)
saveをクリックして設置は完了です。
広告ユニットを好きな位置に設置
広告メニューの中の「広告ユニット」をクリックします。
今回は「レクタングル300×250(大きさ固定高さ300×幅250)」で作っていきます。
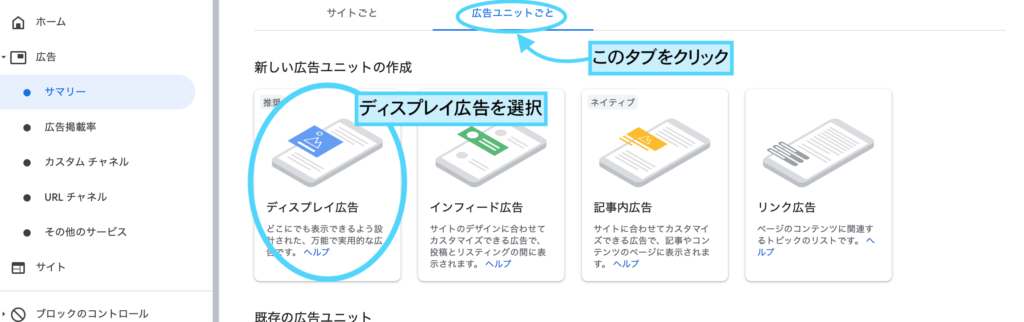
広告→サマリーから「広告ユニットごと」のタブを選択し、新しい広告ユニットの作成の中から「ディスプレイ広告」を選択します。

広告ユニット作成ページになりましたら次のところをチェックしてください。

【広告ユニットの名前を入力】
あなたがわかりやすいもので構いません
(例:広告、レクタングル、固定300×250)
【広告サイズ】
サンプル広告が見れますので、チェックしながら変えていきましょう。
今回はサイズは「固定」「幅300」「高さ250」です。
この二つが設定できましたら「作成」をクリックします。
広告コードが表示されますので、全部コピーしてサイトに貼り付けていきましょう。
※作成した広告ユニットのコードは「広告」→「サマリー」→「既存の広告ユニット」でいつでも確認できます。

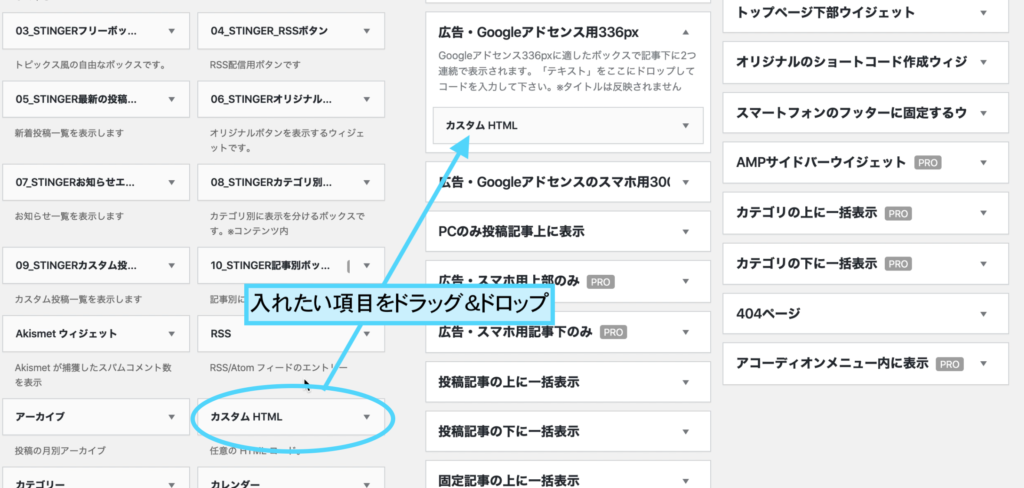
WordPressダッシュボードから「外観」→「ウィジェット」を選択します。
左側がテキスト、画像などのアイテム、右側が表示したい場所です。
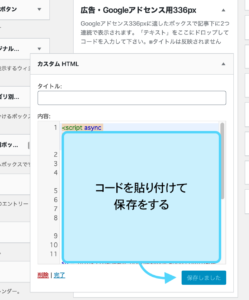
今回は「広告・Googleアドセンス用336px」という場所に「カスタムHTML」というアイテムを入れて広告を表示させます。
まずはアイテム「カスタムHTML」を選択し、「広告・Googleアドセンス用336px」にドラッグ&ドロップをします。

次に「広告・Googleアドセンス用336px」の中に入った「カスタムHTML」を開き、コードを貼り付けます。

これで広告の貼り付けは完了です。
また、別の場所(記事下やサイドバーなど)でも同じようにカスタムHTMLを使って貼り付けることができます。
もし審査が通らなかった場合
次のことを改めて確認してもう一度挑戦しましょう。
- Googleのポリシーに反することをしていない。
(グーグルのポリシーについてはこちら) - 独自ドメインを使ったオリジナルのブログである。
- 運営者情報が記載されている。
- お問い合わせなどの連絡する手段がある。
- オリジナル記事が数記事書かれている。
これらを満たしているかを確認してもう一度チャレンジしてみましょう!
審査に通らなかった場合の原因についてはグーグルの公式サイトでも確認しましょう。
アドセンス審査、広告設置に関しての解説はここまでです。
最後まで読んでいただきありがとうございました!