GoogleAnalyticsとはGoogleが提供するアクセス解析ツールです。
- 「サイトの訪問者数はどれくらいか」
- 「訪問者はどこから来たのか」
- 「使われたデバイスはスマホかパソコンか」
このようなことがチェックすることができます。
プラグインを使って簡単にできる設定方法をご紹介していきます。
GoogleAnalytics 設定方法
Googleマーケティングプラットフォームにログインします。
無料で利用するをクリックします。
Googleのログイン画面がでてきますので、あなたが持っているGoogleアカウント(Gmailなどがそれです)でログインしましょう。
アナリティクスのアカウントを設定します。
GoogleAnalytics トラッキングコードの取得
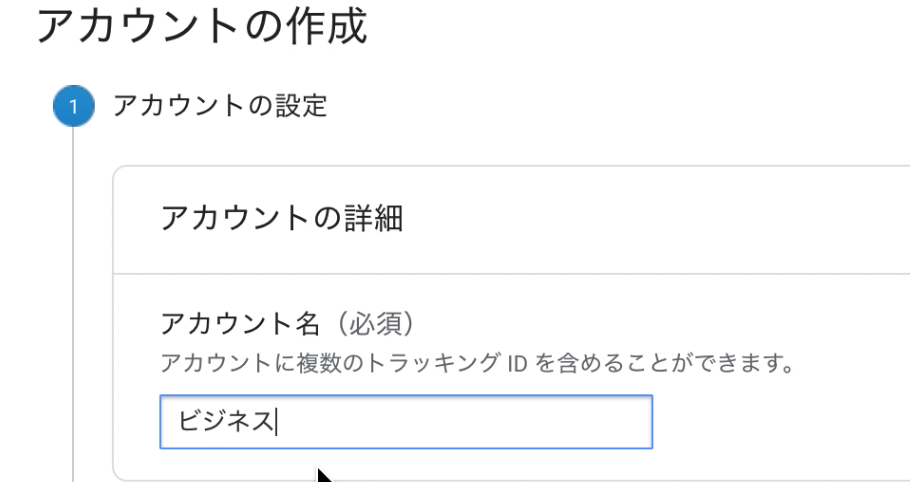
①まずはアカウントの名前を決めましょう。
これは「ビジネス」などの あなたがわかりやすい名前を決めましょう。

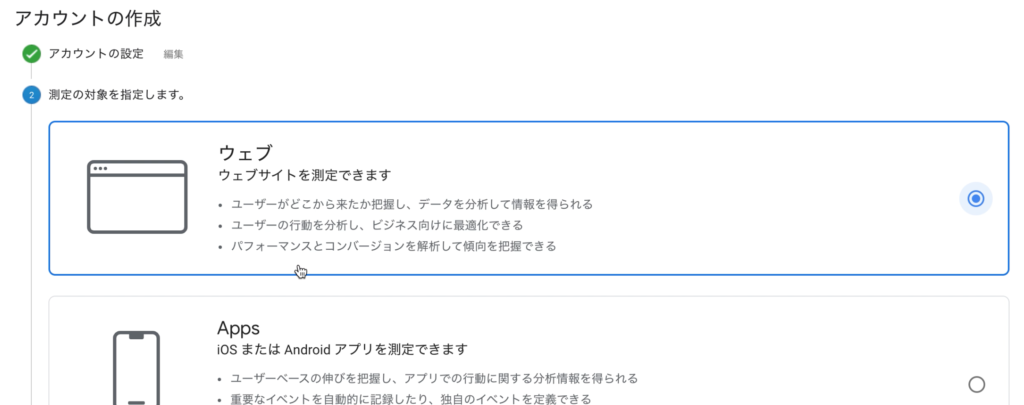
②測定対象を指定します。
ブログサイトなので「ウェブ」を選択します。

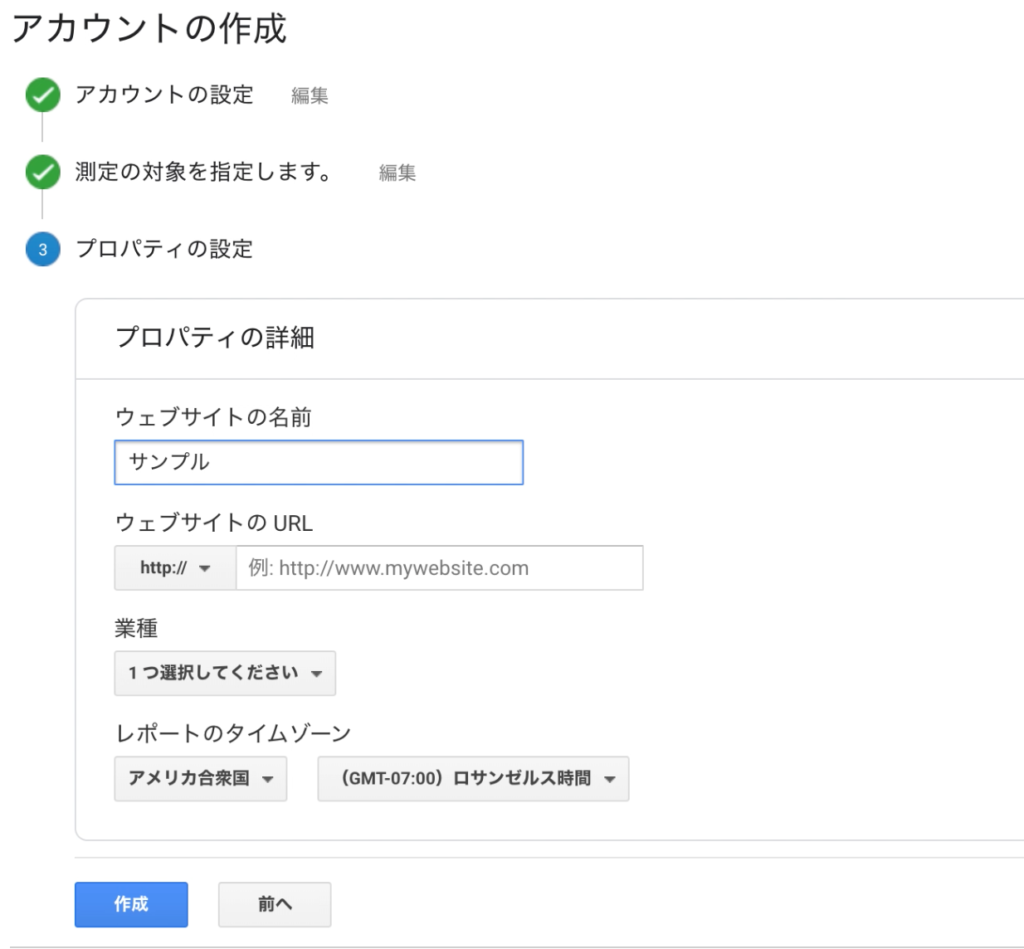
③次にプロパティの設定をします。
確認する場所は次の通り。

- ウェブサイトを選択
- サイトのURLを入力(https://に変更するのを忘れずに)
- 業種・・・ブログで書きたい内容を選択
- タイムゾーン・・・日本を選択
作成をクリックすると、規約が表示されますので、ざっと読んで同意をします。
「トラッキングIDを取得」をクリックします。
これでトラッキングコードが取得できます(隠してある部分)

トラッキングコードの貼り付け(プラグイン)
アナリティクスのトラッキングコードがコピーができたら
プラグイン「Head, Footer and Post Injections」でサイトに貼り付けていきます。
ダッシュボード内の 設定→Header and Footerをクリックします。

<HEAD> PAGE SECTION INJECTIONのON EVERY PAGEの欄に、先ほどのコードをペーストし、下の「save」をクリックします。
「save」を押し忘れるとコードが反映されませんので注意してください。
アナリティクスの画面に戻り、トップページに登録したサイトが表示されたら設定完了です。
Googleanalytics アクセスの見方
初めは記事ごとにどれだけアクセスがあるのかを確認することが多くなります。
確認方法は次の通り。

アナリティクスホームから
「行動→サイトコンテンツ→全てのページ」をクリックします。
するとそれぞれのページビューや滞在時間などを確認することができます。
- リアルタイム・・・現在アクセスしている人の数。
- オーディエンス・・・何人がアクセスしたか。
- 集客・・・どこからアクセスがあったか
- 行動・・・どのページにアクセスが集まって、サイト内をどのように動いたか?
自分が確認したいところをチェックしましょう。
GoogleAnalytics タグやコードを簡単に貼り付け方の説明は以上です。
最後まで読んでいただきありがとうございました。







